JavaScriptに本腰を入れて*1からそろそろ9ヶ月になるので、少しずつたまってきた感じのデバッグノウハウをまとめておきます。
どこで動かなければならないのか意識する
デバッグとは関係ないように見えますが、まず動作環境を意識するのが重要です。
IE6で動かなければならないのにChromeばかり使っていたりノートPCでの動作を想定しているのに大画面だけで開発したりしていては、すべての開発とテスト、デバッグが無意味なものになります。まずはここをしっかりと押さえましょう。
ブラウザ備え付けの開発ツールを知る
最近のブラウザには開発者に向けた支援ツールが備わっていることがあります。FirefoxだとFirebug、ChromeだとGoogle Chrome Developer Toolsがそれです。最近の開発者は高確率でChromeを入れている(偏見)ので、まずはChromeから慣れておくと情報交換をしやすいでしょう。
ChromeのDeveloper Toolsはcontrol+shift+I(Macならoption+command+I)で表示されます。JavaScriptを入力したいならcontrol+shift+J(Macならoption+command+J)でコンソールを開いた状態で起動できます。その他ショートカットキーはこちらから参照できます。
何ができるかは習うより慣れろで模索していったほうが早いでしょう。「この方法は非効率だなー」とか「こういうことできないのかなー」とか思ったことは大抵支援ツールが解決してくれますので、日頃からドキュメントを読み進めつつ試行錯誤してみることをオススメします。公式コミュニティも利用を広めたいようで、ビデオやドキュメントを多数公開しています。もちろん個人のブログも参考になりますが、やはり最初と最後にアテになるのは1次情報です。
- Chrome Developer Tools: Overview - Chrome Developer Tools — Google Developers
- Google I/O 2011: Chrome Dev Tools Reloaded
まずはElements, Resources, Scriptsの画面をざっと見ておくと、どういうことができるのかだいたいわかってきます。control+shift+Jで表示されるJavaScriptコンソールではJavaScriptの実行も可能であることを見落とさないでください。
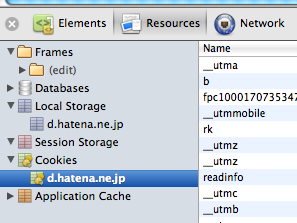
そのうちパフォーマンス検証やボトルネック解析を行うようになると、NetworkやTimeline、Profilesといった機能も使うようになってきます。ちなみにCookieやSession StorageはResourcesから見ることができます。

「要素を検証」とinspect()
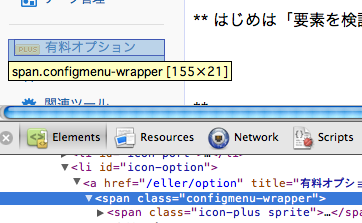
「画面に表示された特定の箇所がHTML上のどの要素に相当するのか?」この疑問を解決する機能がChromeには備わっています。ページを右クリックすると表示される「要素を検証」がそれです。実行すると該当するHTML要素をDeveloper Tools上でハイライトしてくれます。「ページ上のここからここまでがこの要素」と範囲も図示してくれます。

これと逆の「DOMオブジェクトがHTMLやページのどこに相当するのか?」という疑問を解決するのがinspect()メソッドです。control+shift+Jで表示されるJavaScriptコンソールで実行することができ、引数に渡したDOMオブジェクトに相当するHTML要素をDeveloper Tools上でハイライトしてくれます。試しにこのページで
inspect(document.getElementById('days'))
と入力して実行してみてください。
JSの単体テストを行う
こちらは自分自身まだうまく使いこなせていませんが、他の言語同様JavaScriptにも単体テスト用フレームワークが存在します。中でもQUnitは広く使われているようです。細かい使い方は以下のウェブサイトでも紹介されていますし、jQueryクックブックの最終章でも簡単に触れられています。
【参考】知らないとハマりそうな基本的な何か
ツールやライブラリは所詮道具なので、業界の共通言語・共通認識を備えなければ使いこなすことができません。ここでは特に問題になりそうな基本的知識をあげてみます。
- キャッシュを理解する
- JSやCSSを書き換えたのにブラウザの表示が変わらないなんてことがあります。この場合、ブラウザがキャッシュを使用している可能性が高いです。control+F5で再読み込みしたりcontrol+shift+deleteでキャッシュを消したりすることで、この問題を解消できます。
- width, height, border, margin, paddingの関係を知る
- いわゆるBox modelというヤツです。ブラウザによって解釈が異なることもありますので注意します。
- 「ソースを表示」とDeveloper Toolsの違い
- ブラウザに古くからある「ソースを表示」機能とDeveloper ToolsのElementsは似ているようですが異なります。Elementsは多機能であるがゆえに、ソースがフォーマットされて表示されてしまいます。無意味な空行や空白を排除したい!ソースの美学を追求する!という方は「ソースを表示」による無加工出力を併用する必要があります。
- どのブラウザの挙動が正しいのかわからないので仕様を調べたい
- ECMA Scriptの仕様については以下に載っているようです
が、ブラウザ実装を正とせざるを得ないのが現状なのでは
- JavaScript Language Resources | Mozilla Developer Network
- JavaScript Language Resources | Mozilla Developer Network(英語)
※MDNのドキュメントは何かと役立つことが多いのですが検索に引っかかりにくいようなので、ブックマークしておくのもいいかもしれません。
*1:=[http://jsdo.it/:title=jsdo.it]にアカウント登録をして